티스토리 뷰
개요
서버사이드 렌더링과 클라이언트 사이드 렌더링이 무엇인지 알아보고 각 장단점을 알아보기 위해 아래 링크의 글을 정리하였다.
https://ferie.medium.com/what-is-the-server-side-rendering-and-how-it-works-f1d4bf9322c6
What is the Server-Side Rendering and how it works
Server-side rendering (SSR) is a technique for rendering web content on the server-side, i.e., before the page is sent to the client.
ferie.medium.com
https://ferie.medium.com/what-is-the-client-side-rendering-and-how-it-works-c90210e2cd14
내용
클라이언트 사이드 렌더링 (CSR) 이란?

사용자 브라우저에서 웹 콘텐츠를 렌더링 하는 기술
JavaScript를 사용하여 클라이언트측에서 HTML을 생성하여 브라우저에서 콘텐츠를 렌더링 한다.
- 클라이언트는 필요한 JavaScirpt 및 CSS 파일이 포함된 최소한의 HTMl 파일을 서버에 요청한다.
- JavaScript 파일을 로드하면 코드가 실행되어 브라우저에서 콘텐츠를 렌더링 한다.
- 해당 시점에서만 페이지를 볼 수 있고 완전히 상호 작용을 할 수 있음.
클라이언트 사이드 렌더링 어떻게 작동할까?
JavaScript를 사용하여 페이지에서 HTML 및 CSS를 동적으로 만들고 수정하는 방식으로 작동하며, API 또는 DB에서 데이터를 가져와 콘텐츠를 렌더링 하는데 사용할 수 있다.
- 사용자가 서버에 페이지를 요청하고, 서버에 대한 직접 요청 또는 요청을 트리거하는 링크 클릭일 수 있다.
- 서버는 최소한의 HTML 페이지를 클라이언트에 보낸다.
- 보통 로더 이미지 또는 이와 유사하여 내부에서 어떤 일이 발생하고 있음을 사용자에게 알린다.
- 초기 HTML과 함께 서버는 필요한 JavaScript 및 CSS 파일을 보낸다.
- 클라이언트의 브라우저는 HTML 페이지를 로드하고 JavaScript 코드를 실행한다.
- JavaScript 코드는 API 또는 기타 데이터 소스에 요청하여 페이지를 렌더링 하는데 필요한 데이터를 가져온다.
- JavaScirpt 코드는 가져온 데이터를 통해 브라우저에서 페이지를 렌더링 한다.
- 페이지는 완전히 로드되고 표시되며 상호작용 할 수 있게 된다.
- 이 시점에서 클릭 또는 양식 제출과 같은 모든 후속 상호 작용은 필요에 따라 추가 JavaScript 코드 실행 및 데이터 가져오기를 한다.
클라이언트 사이드 렌더링 장점
- 향상된 사용자 경험
- 사용자 입력에 빠르게 응답하는 동적 및 대화영 웹 페이지를 생성한다.
- 더 빠른 페이지 로드
- JavaScript 및 CSS 파일이 포함된 최소한의 HTML 파일만 서버에 요청하기 때문에 페이지를 더 빠르게 로드 할 수 있다.
- 대역폭이 제한된 모바일 사용자에게 특히 유용할 수 있다.
- 확장하기 쉬움
- 서버가 각 페이지 요청에 대한 HTML을 생성할 필요가 없기 때문에 서버사이드 렌더링에 비해 확장이 쉽다.
- 트래픽이 많은 웹사이트에 특히 유용할 수 있다.
- 관심사 분리
- 프론트엔드 팀은 사용자 인터페이스 구축에 집중하고, 백엔드 개발 팀은 API 혹은 DB 구축에 집중이 가능하다.
클라이언트 사이드 렌더링 단점
- SEO(검색엔진 최적화) 과제
- 검색 엔진 크롤러는 클라이언트 측에서 렌더링된 콘텐츠를 크롤링하고 인덱싱하는데 어려움을 겪을 수 있다.
- 위의 문제는 SEO에 부정적인 영향을 미칠 수 있다.
- 성능 문제
- 느린 장치나 대용량 데이터에서 성능 문제를 일으켜 로드 시간이 느려지고 사용자 인터페이스의 반응이 느려질 수 있다.
- JavaScript 필요
- 브라우저에서 JavaScript를 활성화 해야하고, 이는 전에 브라우저를 사용하거나 접근성이 필요한 사용자에게 문제가 될 수 있다.
- 복잡성
- 서버사이드 렌더링보다 더 복잡할 수 있으므로 JavaScript 및 프론트엔드 프레임워크에 대한 지식이 더 많이 필요하다.
클라이언트 사이드 렌더링은 언제 사용하는가?
클라이언트 측 렌더링에는 고유한 특성과 옵션이 존재하기에 모든 웹 프로젝트에 적합하지 않다.
- 웹 앱은 복합 UI 디자인을 갖는다.
- 응용 프로그램은 다양한 기능을 가진 수의 페이지로 구성된다.
- 페이지의 콘텐츠를 자주 업데이트 해야한다.
- 응용 프로그램에 많은 양의 동적 데이터가 필요하다.
- 페이지 콘텐츠는 로그인한 사용자로만 제한된다.
- 다수의 사용자를 대상으로 해야한다. (예 : 소셜 네트워크)
- 기본 모바일 앱 개발의 경우 다양한 장치용 애플리케이션에 대한 잠재적인 기회를 제공하므로 처음부터 아키텍처를 구축하고 api 및 프론트엔드 개발을 하는 것이 좋다.
- 획득 전략은 SEO를 우선시하지 않는다.
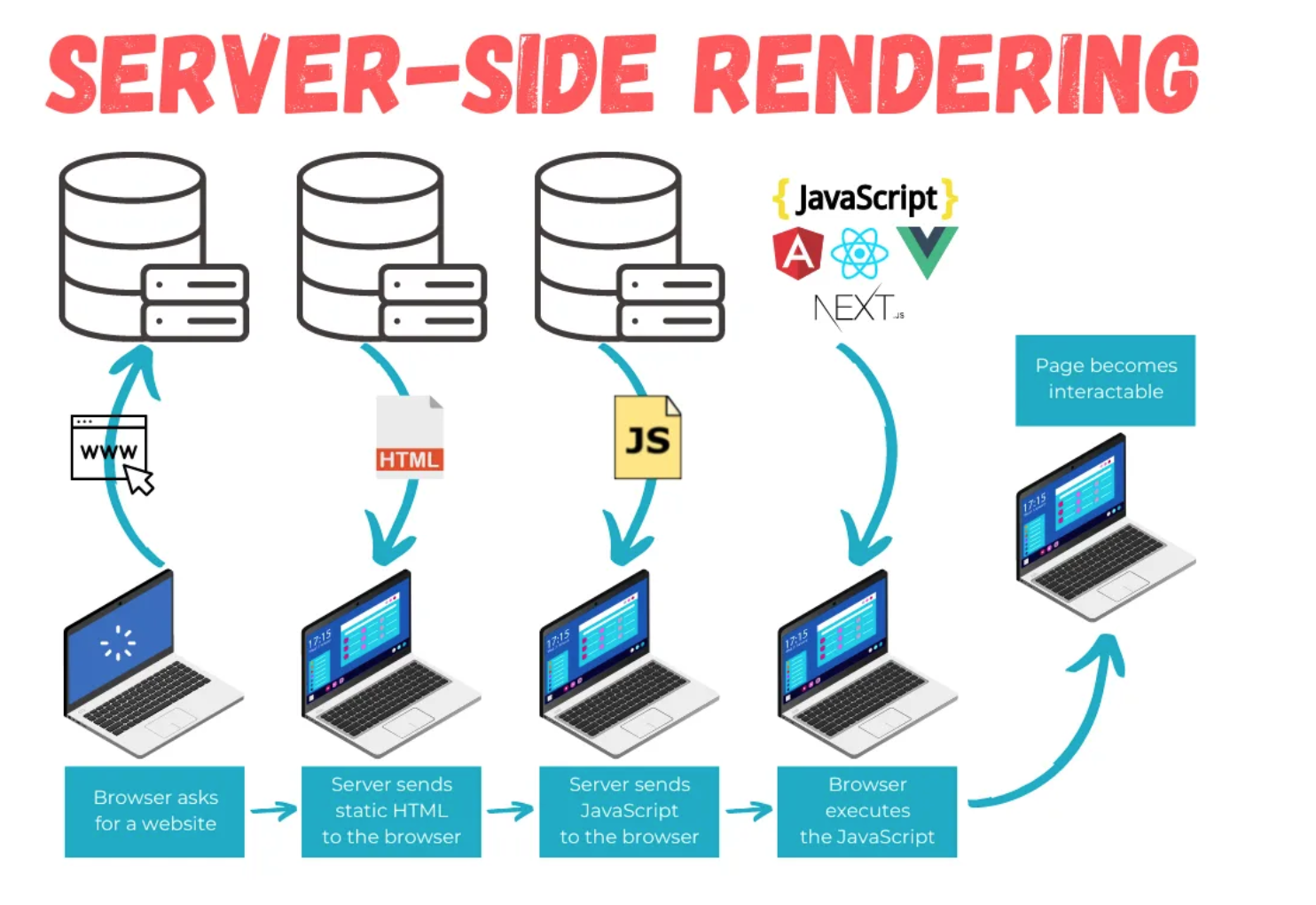
서버사이드 렌더링 (SSR) 이란?

페이지가 클라이언트로 전송되기 전에 서버측에서 웹 콘텐츠를 렌더링하는 기술
- 서버가 클라이언트로부터 요청을 받고 요청된 페이지에 대한 HTML을 생성하여 클라이언트로 보낸다.
- 서버측 렌더링은 결과가 클라이언트로 전송되기 전에 외부 데이터를 가져오고 구성 요소, 콘텐츠 및 데이터를 HTML로 변환하기 때문에 사전 렌더링 (정적 사이드 생성 (SSG)) 라고도 한다.
서버사이드 렌더링는 어떻게 작동할까?
- 사용자가 서버에 대한 직접적인 요청 또는 요청을 트리거하는 링크 클릭 등을 통한 페이지 요청을 한다.
- 서버는 요청을 수신하고, 서버사이드 렌더링 엔진을 사용하여 요청된 페이지에 대한 HTML을 생성한다.
- 이 렌더링 엔진은 템플릿 언어를 사용하여 페이지에 대한 템플릿을 만든다.
- 서버 측 렌더링 엔진은 DB 또는 API를 통해 가져온 적절한 데이터로 템플릿의 자리 표시자를 채운다.
- 서버는 결과 HTML을 클라이언트로 전송하고 클라이언트는 완전한 대화형이 아닌 정적 페이지를 브라우저에 표시할 수 있다.
- 클라이언트의 브라우저는 페이지를 렌더링하는데 필요한 CSS 및 JavaScript 파일과 같은 추가 자산을 다운로드 할 수 있다.
- 브라우저는 JavaScript를 실행하고 필요한 경우 페이지를 다시 렌더링하거나 이벤트 또는 기타 기능을 첨부할 수 있다.
- 클라이언트는 완전히 렌더링되고 상호 작용 가능한 페이지를 사용자에게 표시한다.
서버사이드 렌더링의 장점
- 더 나은 SEO
- HTML이 서버 측에서 생성되어 클라이언트로 전송되기에 검색 엔진 크롤러가 콘텐츠를 쉽게 크롤링하고 색인을 생성할 수 있다.
- 위의 장점으로 인하여 더 나은 SEO와 더 높은 검색 엔진 순위를 가져올 수 있다.
- 더 빠른 초기 페이지 로드
- 서버가 페이지에 대한 HTML을 생성하기에 콘텐츠를 렌더링 하기 전에 JavaScript가 다운로드 및 실행 될 때 까지 기다릴 필요가 없어 이로 인해 인터넷 제공업체의 속도가 빠르지 않더라도 초기 페이지 로드 시간이 빨라질 수 있다.
- 접근성 향상
- 콘텐츠를 렌더링하는데 JavaScript가 필요하지 않기에 더 쉽게 액세스 할 수 있다.
- 구형 브라우저나 접근성 요구 사항이 있는 사용자에게 특히 유용할 수 있다.
- 저전력 장치에서 더 나은 성능
- 클라이언트가 콘텐츠 렌더링을 위해 많은 작업을 수행할 필요가 없기에 저전력 장치에서 더 많은 성능을 제공하여 더 매끄럽고 반응이 빠른 사용자 인터페이스가 생성될 수 있다.
서버사이드 렌더링의 단점
- 긴 대기 시간
- 웹사이트 혹은 애플리케이션에 동일한 요청을 하는 사용자가 너무 많으면 트래픽 속도가 매우 느려질 수 있다.
- 느린 후속 페이지 로드
- 각 페이지 변경에 대해 서버에서 새 HTML 페이지를 요청해야 하기 때문에 후속 페이지 로드는 클라이언트 사이드 렌더링보다 느릴 수 있다.
- 이로 인해 사용자 인터페이스 반응이 느려질 수 있다.
- 확장하기 더 어려움
- 서버가 각 페이지 요청에 대해 HTMl을 생성해야 하므로 클라이언트 사이드 렌더링보다 확장이 어려울 수 있다.
- 트래픽이 많은 웹사이트에서 특히 문제가 될 수 있다.
- 더 높은 서버 비용
- 일반적으로 처리해야 하는 작업과 트래픽이 더 많기 때문에 서버 비용이 많이 든다.
- 캐싱이 더 복잡해질 수 있으며, 일반적으로 외부 서비스를 사용해야 한다.
- 덜 동적인 사용자 인터페이스
- 클라이언트는 서버가 각 페이지 요청에 대해 HTML을 생성할 때 까지 기다려야 하므로 덜 동적이고 상호작용적인 사용자 인터페이스를 생성할 수 있다.
- 제한된 유연성
- 서버가 각 페이지 요청에 대해 HTML을 생성해야 하므로 유연성 및 사용자 지정 측면에서 더 제한적일 수 있다.
서버사이드 렌더링은 언제 사용할까?
새로운 소프트웨어 개발에 사용되고 있다.
- 웹 애플리케이션의 향후 개발이 적은 수의 페이지와 옵션이 매우 단순한 UI를 가지게 될 경우
- 동적 데이터가 적거나 전혀 없는 경우
- 페이지를 쉽게 인덱싱하고 검색 엔진에 최적화해야 하는 경우
- 응용 프로그램의 내용이 기능 및 역동적으로 우세한 경우
- 응용 프로그램이 소수의 사용자를 위해 설계된 경우
결론
클라이언트 사이드 렌더링은 동적 및 대화형 웹 페이지를 구축하기 위한 좋은 기술이고,
서버사이드 렌더링은 SEO, 접근성 및 저전력 기기에 최적화된 웹 페이지를 구축하기 위한 좋은 기술이며, 페이지 단위 또는 더 큰 응용 프로그램의 일부로 수행될 수 있다는 점은 주목할 가치가 있다.
'새롭게 시작하는 개발 이야기' 카테고리의 다른 글
| JavaScript의 Event - 4월 6일 발표 (0) | 2023.04.06 |
|---|---|
| Http response status code의 종류 - 3월 30일 발표 (0) | 2023.03.30 |
| javascript와 단일 쓰레드의 관계 - 3월 15일 스터디 발표. (2) | 2023.03.15 |
| Browser Rendering 과정 - 3월 9일 스터디 발표 (0) | 2023.03.09 |
| HTTP와 HTTPS의 차이점 - 스터디 발표 3월 2일 (0) | 2023.03.02 |
- Total
- Today
- Yesterday
- 프로그래머스
- graphQL
- 자바스크립트
- RequestHandler
- Java
- 일지
- Gradle
- springboot
- web
- JavaScript
- 개발일지
- 한 입 크기로 잘라먹는 리액트
- MySQL
- body
- 인텔리J
- spring-boot
- header
- 개발
- 모듈
- 멀티모듈
- @Autowired
- Request Handler
- 스터디 회고
- JAR
- homebrew
- mapping
- 회고
- HTTP
- Spring
- Spring Boot
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
